
Gifs imagenes photoshop animadas
Mi primer post de como full user y les voy a mostrar como crear gif animados con el adobe photoshop. Me llevo mucho tiempo hacerlo asiq espero por lo menos su comentario.
Desde la version CS2 en adelante del photoshop se pueden crear gifs animados

Bueno primero abrimos el photoshop yo uso el CS2 es igual en todos y vamos a archivo --> Nuevo.

El tamaño de la Imagen queda a su criterio
Ahora le damos zoom a la imagen con esta herramienta

Ahora vamos a la barra de arriba y de ahi a ventana --> Animacion

Tiene q aparecer esto

Bueno ahora con la goma mantenemos click hasta q aparezca esto

y le damos click a borrador magico, con eso se puede borrar el fondo para q quede una imagen transparente eso lo hacen si quieren sino pintamos el fondo elegimos el color con esto
 hacemos click en el cuadrado grande superior y nos aparecera esto
hacemos click en el cuadrado grande superior y nos aparecera esto
ahi elegimos nuestro color y con esta herramienta
 pintamos el rectangulo
pintamos el rectanguloyo la hare transparente
Ahora tomamos la herramienta rectangulo
 y hacemos un rectangulo y quedara algo asi
y hacemos un rectangulo y quedara algo asi
Ahora hacemos doble clik mas o menos donde esta el punto rojo

Aparecera esto

y ahi vamos a Resplandor Exterior

con esto le cambiamos el estilo y el color al resplandor

Bien, ahora con la herramienta de texto
 escrimos lo que queramos y lo centramos en la imagen para que quede algo asi:
escrimos lo que queramos y lo centramos en la imagen para que quede algo asi:
Ahora animaremos el texto
Primero con la herramienta de zoom mantenemos click y formamos un cuadrado alrededor de el texto para q se vea bien grande y q quede así

ahora en la ventana animacion hacemos click a lo redondeado con rojo para crear una nueva capa de animacion y movemos un frame es decir lo menos q se pueda y hacemos asi para arriiba hasta q desaparesca (creamos capas y movemos el texto y asi sucesivamente), cuando desaparezca por arriba creamos otra capa de animacion y la movemos hasta abajo pero q no se abajo y luego hacemos todo otra vez hasta el centro (un truco para mantenerlo siempre en la misma linea mientras lo movemos mantemos shift apretado)

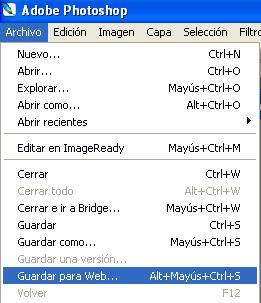
para guardarlo vamos a Archivo --> Guardar para web (si no lo guardamos asi no se guarda la animacion)

aparecera esto y solo resta hacer click en guardar y elegir donde guardarlo y listo quedara asi

puede resultar hartante pero salen con muy buena calidad por eso vale la pena


Eso fue todo si surge alguna duda pregunten q respondo.
Comentar es agradecer


Autor: pablitotm

No comments:
Post a Comment